小白知识 Hexo框架简单建网站
快速上手
注: 需要安装下列应用程序
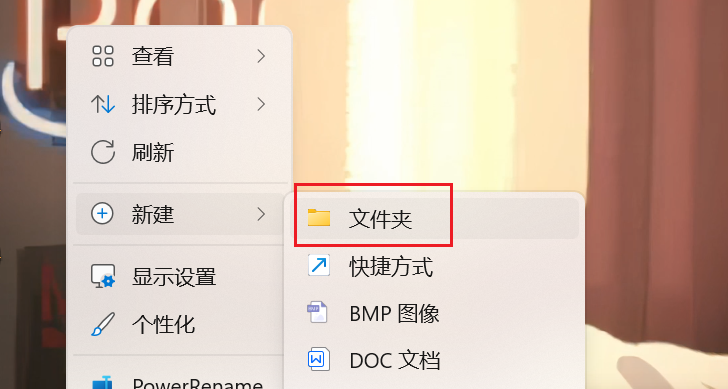
nods.jsgit1.1 在任何地方(如:桌面)新建一个文件夹
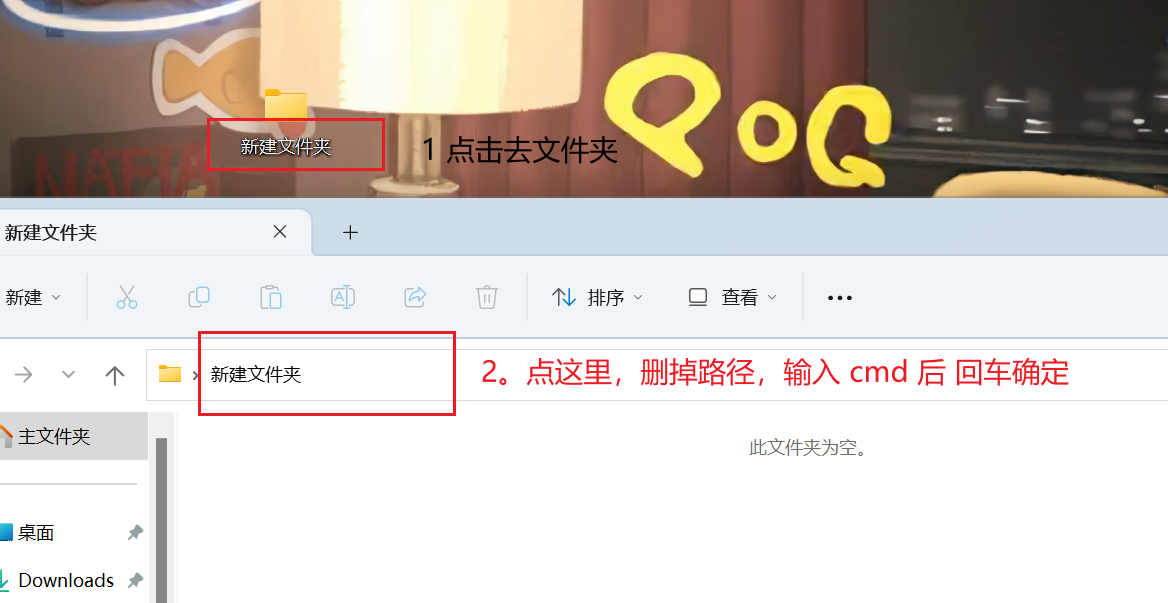
1.2 我们进去终端
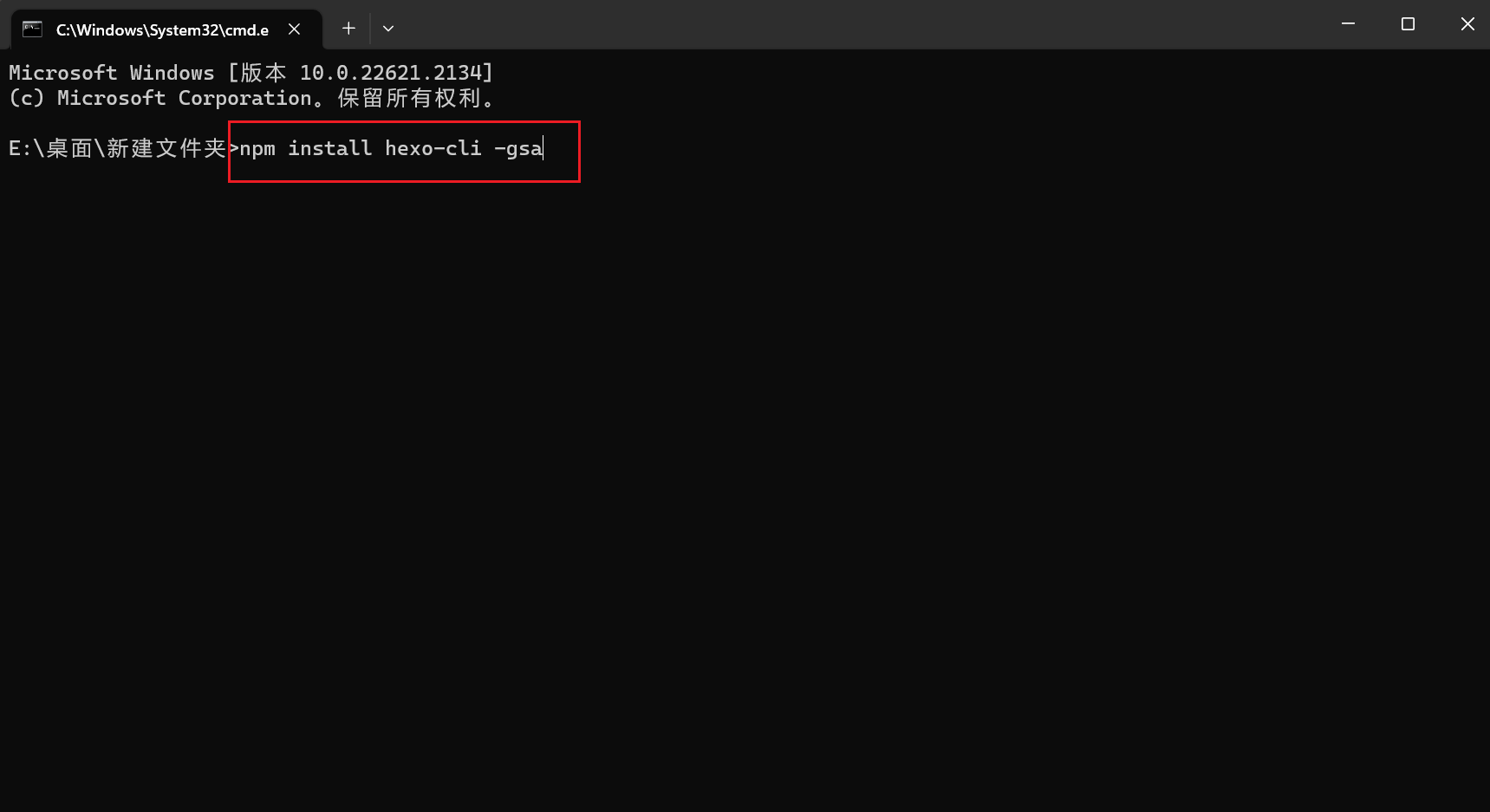
1.3 我们进去终端后 输入命令行
即:
1.直接复制下面的命令行输入
npm install hexo-cli -g2.等它完成后再输
hexo init blog3.完成再输 (blog是文件名,可以自己定义)
cd blog4.完成再输
npm install5.完成再输
hexo s出现网址按ctrl后点击鼠标可以直接进入了,其中的4000是默认端口
注:在终端界面在ctrl键+c键 可以关闭服务器 中断网站我们来看下这个简洁网站,没有东西!
这样肯定不好看,我们去官网下的主题,去找好看的!
主题
在里面选择好看的,
里面的主题一般放在github里,需要通过git拉取文件,但有些是通过npm或yarm安装的,最好是点进去主题查看主题教程。
注:下载主题或启动主题都要在blog(即上面第三步,你生成的文件夹里面打开终端)下载完后
打开后
更改它的,更改为主题的名字或文件夹的名字
注:这是yml配置文件“:”后面要有空格更改后重新启动在cmd终端输入
hexo c再输
hexo g再输
hexo s就可以看到网站已经更换到主题了
部署
在 GitHub Pages 上部署 Hexo | Hexo
上面这个等于是一个免费的服务器托管
git准备工作
我们需要配置一下GitHub账户信息,用户名和邮箱为您github上的用户名和邮箱
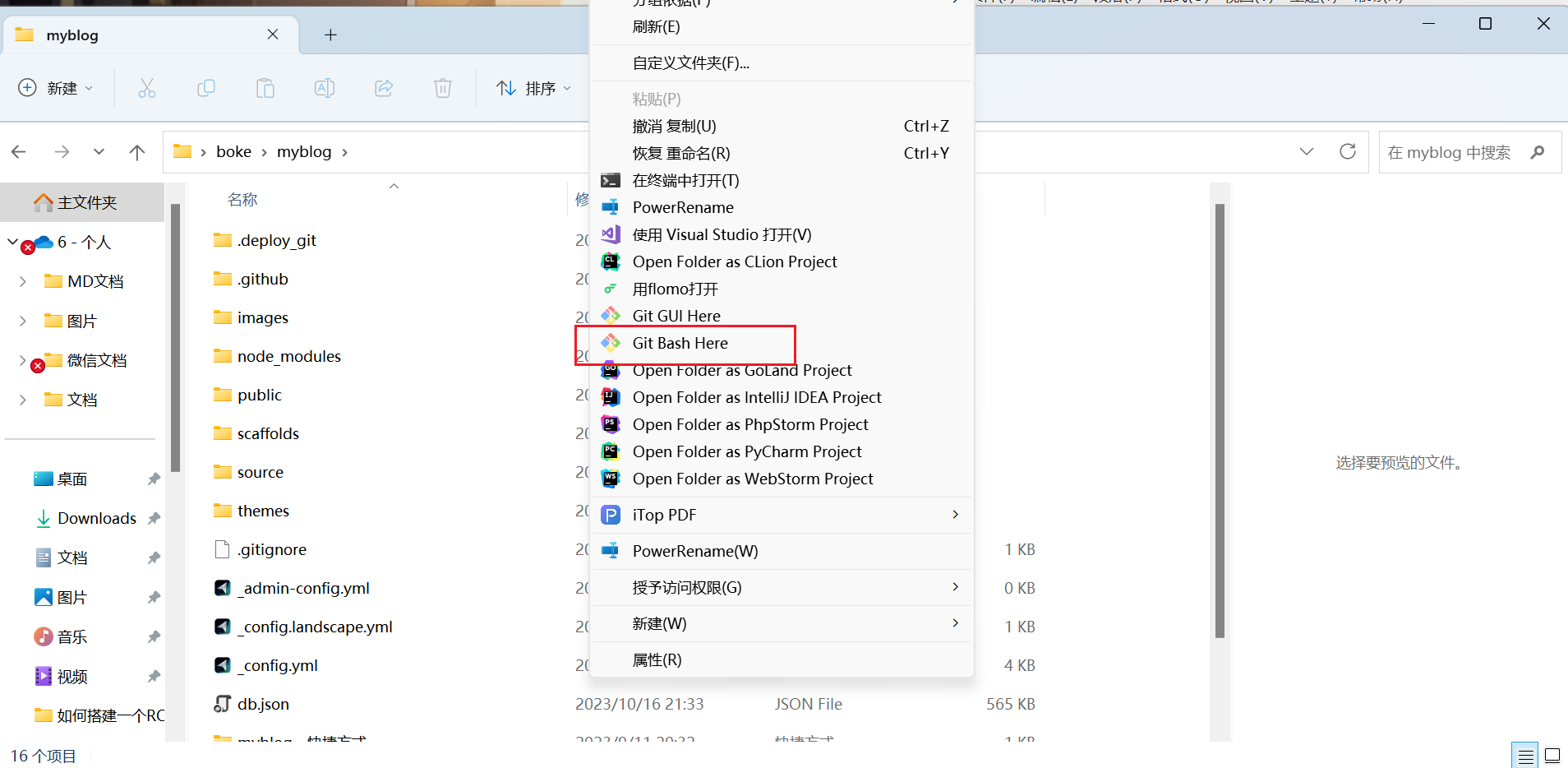
在blog文件夹下,右键用Git Bash打开终端
输入下方命令行(双引号要自己更改)
git config --global user.name "用户名"再输
git config --global user.email "邮箱"再输
ssh-keygen -t rsa -C "邮箱"- 一路回车即可,之后在C:\Users\”你当前登录windows的账号的名字“
.ssh可以找到id_rsa.pub文件,用笔记本打开文件,复制里面的全部内容
github准备工作
- 新建仓库,仓库名为用户名.github.io
- 点击仓库的settings,点击Deploy keys,
- 然后点击Add deploy key,title设置为您的邮箱,
- Key为刚才复制的内容,之后点击Add key
信息更改
准备工作基本做完,回到上面的_config.yml文件(官方网站文件),在最底部填写入代码
即:
deploy:
type: git
repo: https://github.com/您的用户名/您的用户名.github.io.git
brach: master还有这里地址
url: https://您的用户名.github.io/代码更改完成
安装插件
回到我们之前的blog文件夹,打开cmd终端,输入命令行
npm install hexo-deployer-git --save然后直接三连
干净
清除缓存
hexo c生成静态文件
hexo g部署上线网站
hexo d部署完成
在浏览器输入 http://你的Github用户名.github.io 即可访问你的博客
文章
在./ blog \ source \ _posts 在这个文件夹内是存放你的文章的,以md的文件形式保存
语法
什么是md,看这个 Markdown 官方教程
每一篇文件都用md写入,hexo会主动读取并展示到网站。
每一次文章写好放入文件夹即可直接三连
hexo chexo ghexp d网站即重新完成部署